
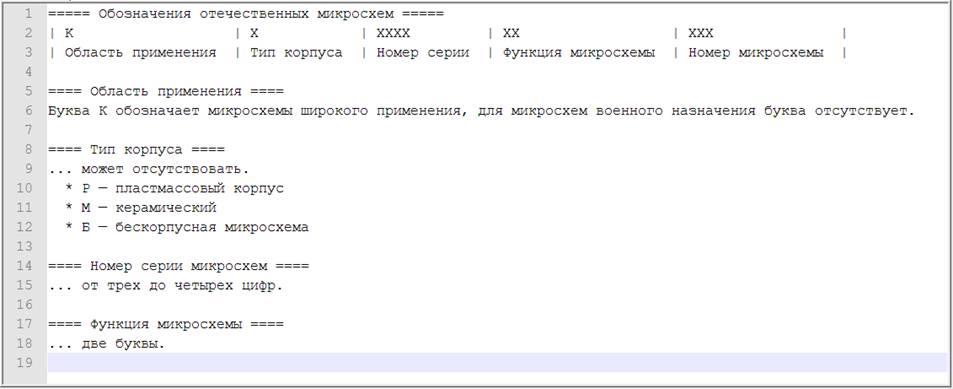
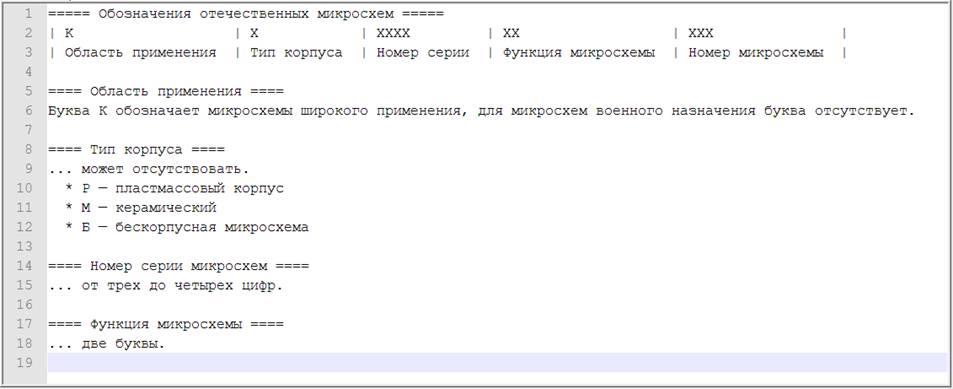
Рисунок 1. Пример использования языка разметки

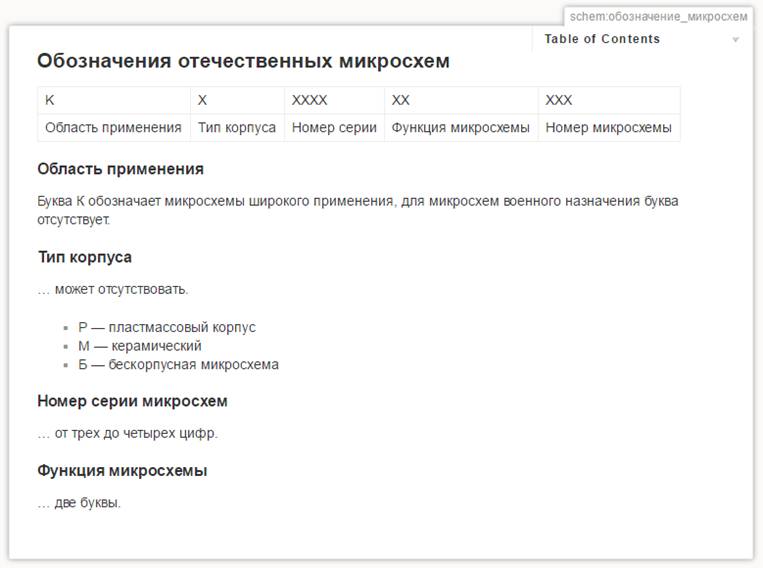
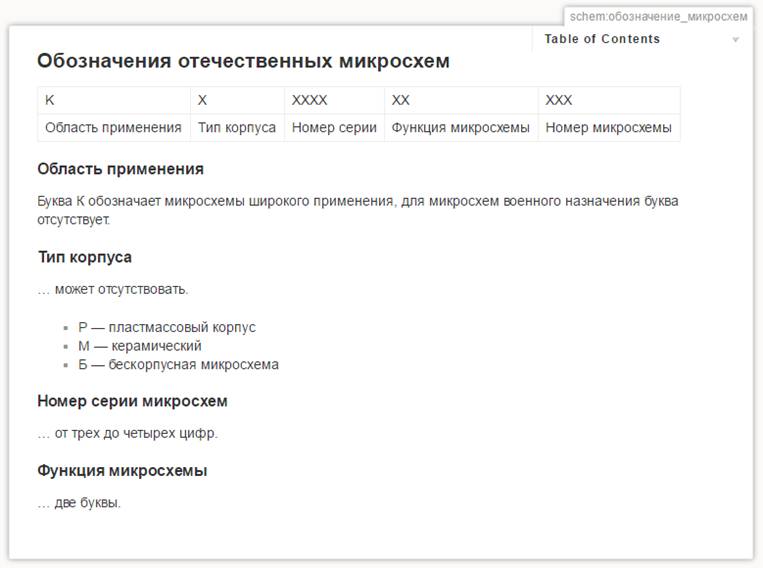
Рисунок 2.
Результат отображений исходного текста примера
BC/NW 2016 № 2 (29):13.1
РАЗРАБОТКА СЕТЕВОГО СЕРВИСА ДЛЯ СТУДЕНТОВ,
ОБУЧАЮЩИХСЯ ПО КУРСУ СХЕМОТЕХНИКИ
Шамаев А. А.
В статье рассмотрены результаты разработки интернет-портала, который станет одним из средств разработки методического материала по курсу схемотехники в выпускной квалификационной работе.
В настоящее время для публикации статей и методического материала в сети интернет преподавателями, как правило, используется автоматический экспорт файлов формата DOCX в формат HTML; так же зачастую такие публикации сразу набираются в HTML. Разрабатываемый сервис отличается подходом к созданию и редактированию материала: для формирования форматирования используется так называемый язык разметки – средство организации логики и оформления исходного текста статьи, заключающееся в использовании в тексте специальных конструкций разметки. Преимуществом такого подхода является высокая степень переносимости исходных текстов статей и простота восприятия конструкций форматирования.
Пример использования языка разметки приведён на рисунке 1. В данном примере показано создание заголовков, описание таблицы и создание ненумерованных списков. Результат отображения исходного текста данного примера в конечную статью изображён на рисунке 2.
Помимо прочего, особенностями сетевого сервиса интернет-портала являются:
– Возможность включать в материал содержимое различного рода, будь то изображение или видео;
– Подсветка исходного программного кода, включаемого в статьи;
– Возможность категоризации содержимого;
– Отсутствие необходимости наличия на сервере SQL-баз;
– Возможность экспорта опубликованных на сайте статей в PDF-файл;
– Наличие автоматического обработчика аббревиатур, присутствующих в статьях.

Рисунок 1. Пример использования языка разметки

Рисунок 2.
Результат отображений исходного текста примера
Актуальность выполняемого проекта обусловлена необходимостью наличия сетевого сервиса, выполняющего роль сетевой справки по разрабатываемой на шестом курсе выпускной работе. Разработка состоит в анализе возможностей программно-аппаратных средств Arduino для обучения студентов по курсу схемотехники. Подготовленные в рамках выпускной работы методические материалы будут опубликованы на разрабатываемом в данном курсовом проекте сетевом сервисе.
В основном поставленные требования соответствуют функционалу типичной интернет-энциклопедии. Для реализации основного функционала был выбран открытый вики-движок DokuWiki. Данный движок обладает следующими особенностями:
– Страницы хранятся в файлах формата TXT по папкам, аналогичным папкам файловых систем, а это означает, что есть возможность создания одноимённых страниц в разных папках;
– Вышеназванным «папки» соответствуют пространствам имён, то есть статьи, расположенные в конкретной папке принадлежат отдельному пространству имён;
– Загрузка медиаданных производится через медиаменеджер с деревом папок, аналогичным дереву папок страниц;
– Обширные возможности разметки с простым синтаксисом;
– Возможность редактирования статей по частям;
– Встроенный модуль экспорта данных в формат PDF;
Помимо прочего, используемый движок располагает обработчиком аббревиатур. Обработка аббревиатур заключается в следующем: в специальную директорию сайта загружается файл acronyms.conf соответствия аббревиатур их расшифровкам. Пример содержимого такого файла представлен в таблице 1.
Таблица 1. Пример содержимого файла расшифровок аббреавиатур
|
ASCII |
American Standard Code for Information Interchange |
|
CMS |
Content Management System |
|
CSS |
Cascading Style Sheets |
|
DNS |
Domain Name System |
|
GHz |
Gigahertz |
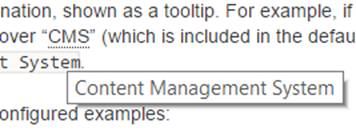
Движок DokuWiki загружает данный файл и производит поиск аббревиатур, включённых в данный файл. Поиск осуществляется по статьям, опубликованным на сайте. Если обнаруживается текст аббревиатуры, он автоматически заменяется HTML-тегом abbr со свойством title, заполненным текстом, соответствующим расшифровке данной аббревиатуры, взятой из файла расшифровок аббревиатур. Смысл такой замены в том, чтобы пользователь имел возможность узнать расшифровку аббревиатуры, наведя на неё курсор мыши. Вид стандартной всплывающей при наведении на аббревиатуру подсказки представлен на рисунке 3.

Рисунок 3. Вид стандартной всплывающей подсказки
Было выявлено, что встроенная в браузер обработка всплывающей подсказки обладает следующим недостатком: подсказка пропадает через короткое время, что не позволяет удобно прочитать текст подсказки, в случае, если к аббревиатуре написано объёмное описание. Свой собственный обработчик всплывающих подсказок аббревиатур реализован с использованием кроссплатформенной JavaScript-библиотеки JQuery. Реализация данной функции описана далее.
Установка движка DokuWiki была произведена в автоматическом режиме на бесплатном сетевом хостинге Hostinger.ru. Собственно, сам разработанный сетевой сервис располагается по адресу http://he11ca7.xyz/.
Среди нереализованных задач остаётся задача отображения подсказки при наведении на аббревиатуру. Для работы с аббревиатурами в HTML предусмотрен тег abbr. Для работы со всплывающей подсказкой при наведении курсора на аббревиатуру будем обрабатывать одно из трёх программных событий:
– Курсор наведён на аббревиатуру;
– Курсор движется поверх аббревиатуры;
– Курсор вышел за границы аббревиатуры.
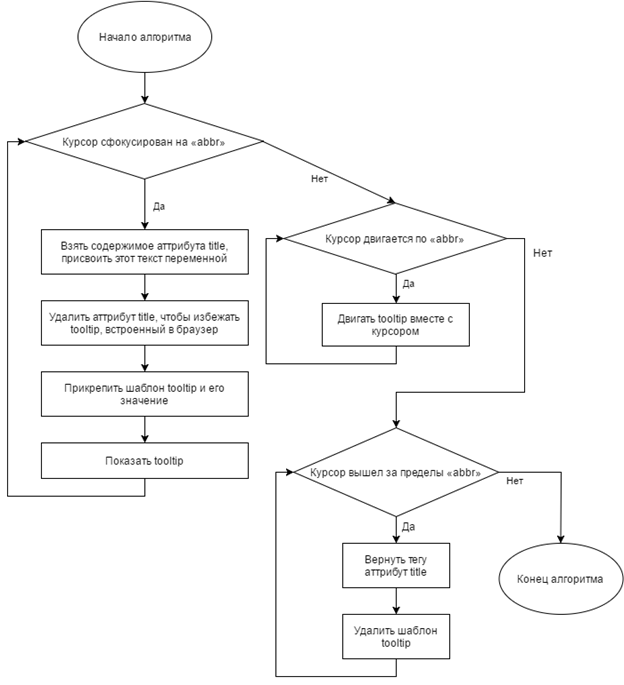
В момент, когда курсор будет оказываться над аббревиатурой, будем создавать элемент всплывающей подсказки рядом с курсором. Для того, чтобы не было конфликта со стандартной статической всплывающей подсказкой, встроенной в браузер, удаляем свойство title тега abbr. Когда курсор выходит за границы аббревиатуры, всплывающую подсказку будем удалять. Алгоритм решения изображён на рисунке 4. Под словом tooltip далее подразумевается, собственно, сама всплывающая подсказка.

Рисунок 4. Алгоритм обработки всплывающих подсказок над аббревиатурами
Программная реализация динамического отображения подсказки основывается на JavaScript-фреймворке JQuery. Оформление элемента всплывающей подсказки выполнено с использованием каскадных таблиц стилей CSS. Остальные функции, заявленные в техническом задании реализованы как составляющая часть движка сетевых приложений DokuWiki.
В приложении 3 приведён листинг фрагмента исходного кода сайта до модификации, а в приложении 4 – фрагмент исходного кода сервиса после встраивания скрипта динамического отображения подсказки.
Протестируем работу функции подсветки синтаксиса исходного кода. Для этого создадим тестовую статью, в которую включим исходный код на языке C++, реализующий вывод на экран текста приветствия:
#include <iostream>
using namespace std;
int main()
{
std::cout << "Hello, World!\n";
return 0;
}
Для проверки сравним работу подсветки синтаксиса в популярном текстовом редакторе со статьёй, в которую включили данный исходный код:
|
Ожидаемый результат |
Результат |
|
|
|
Подсветка синтаксических конструкций языка программирования C++ выполнена верно.
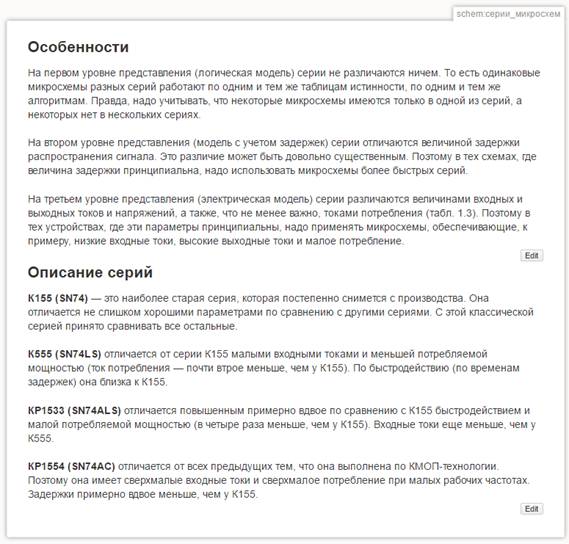
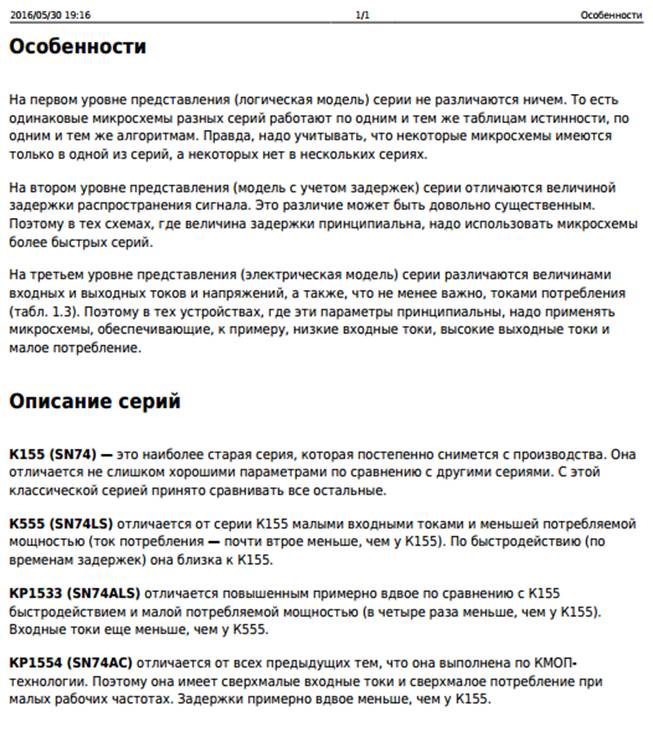
Протестируем работу встроенной в DokuWiki функции экспорта статьи в файл формата PDF. Для этого возьмём произвольную опубликованную статью, выполним экспорт и затем сравним полученный файл со статьёй. На рисунке 5 изображена исходная статья, а на рисунке 6 та же статья, экспортированная в формат PDF.

Рисунок 5. Вид исходной статьи

Рисунок 6. Вид экспортированной статьи
Экспорт статьи производится верно.
Протестируем функцию динамического отображения подсказки тега abbr. Для этого поместим в статье аббревиатуру и наведём на неё курсор. Реакция интернет-браузера на курсор, наведённый на аббревиатуру, изображена на рисунке 7.

Рисунок 7. Реакция интернет-браузера на курсор, наведённый на аббревиатуру
Всплывающая подсказка работает верно.
1. Каслдайн Э., Шарки К., Изучаем JQuery: Пер. с англ. – Питер, 2012. – 400 с.
2. Справочный интернет-ресурс по технологиям html/css: [Электронный ресурс]. М, 2002-2016. URL: http://htmlbook.ru